-
Section 7. 자바스크립트 배열의 특징과 생성자바스크립트 2023. 4. 4. 17:23
I. 자바스크립트의 배열은 다르다
*밑에 나올 배열의 출력문에는 (숫자) [ ] 형식으로 써놨다. 여기서 (숫자)는 브라우저에서 나온 결과값을 복사 했기 때문에 있는 것이지 실제로 출력되는 것은 아니다.
다른 언어들의 배열 - 전형적인 배열의 특징은 다음과 같다.
- 한 배열에는 같은 자료형의 데이터만 포함 가능하다.
- 데이터의 메모리 주소가 연속으로 나열된다.
- 접근은 빠름, 중간요소의 추가나 제거는 느리다.
자바스크립트의 배열의 특징은 다음과 같다.
- 자바스크립트의 배열은 진짜 배열이 아니다. 배열의 형태와 동작을 흉내내는 특수한 객체이다.
- 한 배열에 다양한 자료형의 데이터가 들어갈 수 있다.
- 연속나열이 아니다.
- 접근은 상대적으로 느리지만 중간요소의 추가나 제거는 빠르다.
- 특정 자료형 전용 배열도 있다.

II. 배열 생성 방법들
1. 배열 리터럴
const arr1 = []; // 빈 배열 const arr2 = [1, 2, 3]; const arr3 = [1, , 2, , 3] // 빈 요소(undefined) 표함 배열 생성 console.log(arr1.length, arr1); console.log(arr2.length, arr2); console.log(arr3.length, arr3);arr3을 보면 빈 요소 즉, undefined 값도 포함해서 배열이 생성된 것을 볼 수 있다.
2. 생성자 함수
역시 표준 빌트인 객체들 중 하나이다.
const arr = new Array(); console.log(arr); //[] console.log(arr.length); //0빈 배열이지만 length 프로퍼티가 존재한다.
const arr = new Array(3); console.log(arr); //(3) [비어 있음 × 3] console.log(arr.length); //3 console.log( arr[0], arr[1], arr[2] ); //undefined undefined undefined인자가 숫자 하나면 길이값만 있고 요소가 없는 배열이 생성이 된다.
실제로 접근을 해보면 인자 값을이 모두 undefined임을 알 수 있다.
3. 정적 메서드 of
const arr1 = Array.of(3); const arr2 = Array.of(1, 2, 3); const arr3 = Array.of('ABC', true, null); console.log(arr1); //[3] console.log(arr2); //(3) [1, 2, 3] console.log(arr3); //(3) ['ABC', true, null]인자가 하나의 숫자라도 이를 요소로 갖는 배열을 생성할 때 of를 쓴다.
4. 정적 메서드 from
배열, 유사배열객체, 이터러블을 인자로 받아 배열을 반환한다.
const arr1 = Array.from([1, 2, 3]); const arr2 = Array.from('ABCDE'); const arr3 = Array.from({ '0': true, '1': false, '2': null, length: 3 }); console.log(arr1); //(3) [1, 2, 3] console.log(arr2); //(5) ['A', 'B', 'C', 'D', 'E'] console.log(arr3); //(3) [true, false, null]여기서 주의사항은 Array.from은 얕은 복사라는 점이다. 1단게 깊이만 복사한다.
const arr1 = [1, 2, 3]; const arr2 = Array.from(arr1); arr2.push(4); console.log(arr1, arr2); //(3) [1, 2, 3] (4) [1, 2, 3, 4] arr1[0] = 0; console.log(arr1, arr2); //(3) [0, 2, 3] (4) [1, 2, 3, 4]arr1의 0번째 인덱스의 값을 0으로 바꿨지만 arr2는 영향을 받지 않았다. 원시값은 바로 값만 복사되기 때문이다.
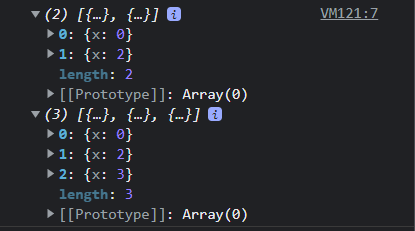
const arr1 = [{x: 1}, {x: 2}]; const arr2 = Array.from(arr1); arr2.push({x: 3}); // 참조타입 요소의 내부값이 바뀔 경우 arr1[0].x = 0; console.log(arr1, arr2);출력문은 다음과 같다.

요소의 내부값이 바뀔 경우에 둘 다 영향을 받은 것을 볼 수 있다.
두 번째 인자로 함수가 들어가는 경우를 살펴보자.
const arr1 = [1, 2, 3, 4, 5]; const arr2 = Array.from(arr1, x => x + 1); const arr3 = Array.from(arr1, x => x * x); const arr4 = Array.from(arr1, x => x % 2 ? '홀' : '짝'); console.log(arr2); console.log(arr3); console.log(arr4);두 번째 인자가 어떤 값을 반환하고 있다. 여기서 이걸 매핑 함수라고 부른다.
매핑 mapping이란?
각 요소가 특정 알고리즘을 거쳐 새 값으로 반환되는 것을 말한다.
출력문을 보면 각각 arr1의 배열을 함수에 넣어서 반환된 값으로 이루어져 있는 것을 볼 수 있다.
'자바스크립트' 카테고리의 다른 글
Section 7. 자바스크립트 고차함수 메서드들 (0) 2023.04.05 Section 7. 자바스크립트 배열의 기본 메서드들 (0) 2023.04.04 Section 6. 자바스크립트 Date 객체 (0) 2023.03.31 Section 6. 자바스크립트 Math 객체 (0) 2023.03.31 Section 6. 자바스크립트 Number 객체 (0) 2023.03.31